طراحی سایت | طراحی وب سایت
طراحی سایت ، طراحی وب سایت ، طراحی سایت های فروشگاهی ، طراحی سایت های تبلیغاتیطراحی سایت | طراحی وب سایت
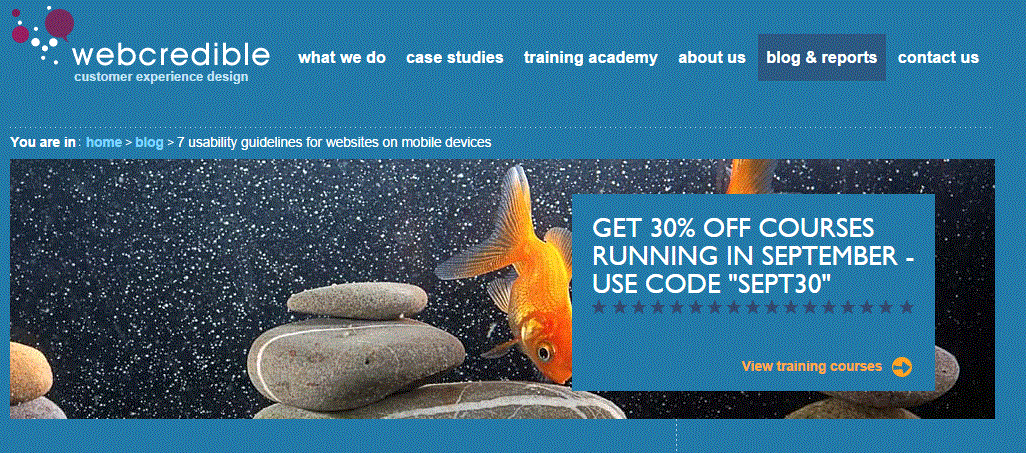
طراحی سایت ، طراحی وب سایت ، طراحی سایت های فروشگاهی ، طراحی سایت های تبلیغاتینکات کاربردی در طراحی نسخه موبایل برای وب سایت ها


اهمیت استفاده از پروتکل https در وب سایت ها
از زمان اعلام گوگل که پیاده سازی https در وب سایت ها در رنکینگ وب سایت ها تاثیر دارد، بسیاری از دارندگان وب سایت ها شروع به استفاده از این پروتکل برای امن نمودن وب سایت های خود نموده اند تا بتواند رنکینگ خود در گوگل را بالا ببرند.
اما پروتکل https چیست و چرا باید به این الگوریتم توجه کنیم؟
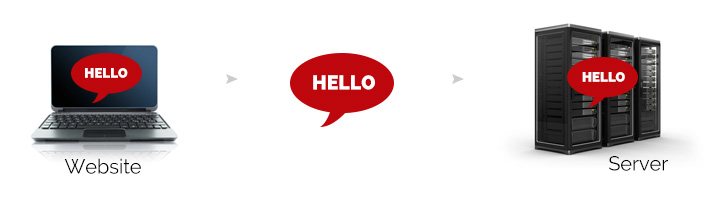
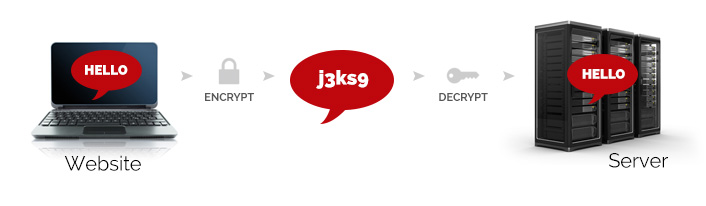
به طور کلی https یکی از راههای رمزگذاری اتصالات بین مرورگر ها(به عنان مثال اکسپلورر و کروم و فایرفاکس) و وب سایتی است که مشاهده می کنید. هنگامی که یک وب سایت معمولی(یعنی بدون پروتکل https ) را مشاهده می کنید، مرورگر شما درخواست ها را به صورت متن ساده به وب سرور ارسال می کند. این بدین معنی است که اگر شخصی در شبکه بتواند به ارتباط شما دست پیدا کند به اطلاعات رد و بدل شده شما با وب سرور دسترسی پیدا می کند. انها قادر خواهند بود اطلاعاتی که به سمت وب سرور رفته یا اطلاعات برگشتی از وب سرور به سایت را بخوانند.

اهمیت این پروتکل ها در وب سایت هایی است که قصد تبادل اطلاعات محرمانه را دارند، مانند صفحات پرداخت فروشگاه های انلاین. ولی در وب سایت هایی مانند وب سایت های خبری و یا حتی طراحی وب سایت های دانشنامه مانند ویکیپدیا چون اطلاعات حساسی بین کاربران و وب سرور رد و بدل نمی شود شاید نیازی به استفاده از این پروتکل نباشد. در پروتکل https همه اتصالات بین مرورگر و وب سرور رمزگذاری میشود تا کسی نتواند به اطلاعات انتقالی دسترسی پیدا کند

اهمیت این پروتکل در رنکینگ گوگل چیست؟
باید بگوییم که وب سایت هایی که با https پیاده سازی می شوند نسبت به وب سایت هایی که از این پروتکل استفاده نمی کنند،در موتور جستجوی گوگل رنک بالاتری خواهند داشت. هرچند که تغییر بسیار ناچیزی در رنکینگ خواهد داشت ولی گوگل در اینده اهمیت این موضوع را برای رنکینگ بیشتر خواهد کرد. به علاوه داشتن وب سایت امن در تجربه کاربران تاثیر می گذارد و حس اعتماد و اطمینان را در انها ایجاد می کند . کاربران مطمئن می شوند که اطلاعات انها در وب سایت امن خواهد بود و کسی نمی تواند به اطلاعات انها دسترسی پیدا کند.
چگونه مطمئن شویم وب سایتی امن است؟
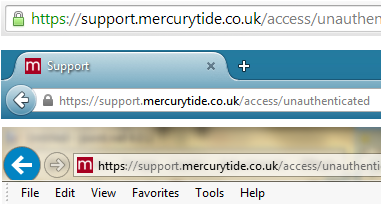
مرورگر ها url وب سایت هایی که از پروتکل های امنیتی استفاده می کنند را به صورت برجسته نشان می دهند.
دو نوع اصلی از حفاظت در پروتکل https موجود است. سطح استاندارد این پروتکل تنها اطلاعات را رمزگذاری می کند ارسالی به وب سایت ها را رمزگذاری می کند .

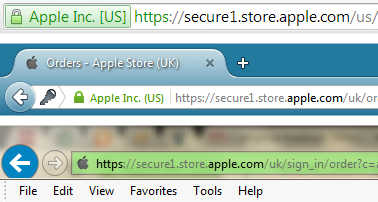
ولی سطح پیشرفته تری از این پروتکل نیز موجود است که علاوه بر رمزگذاری داده ها، عمل بررسی صحت آن وب سایت را نیز انجام می دهد که ایا وب سایت مورد نظری که در حال مشاهده ان هستید همان وب سایت اورجینال است یا خیر. که این سطح از حفاظت نیز در کاربران حس اعتماد را تقویت می کند.

افزایش سئو با طراحی Responsive
با افزایش گوشی های هوشمند و تبلت ها برای جستجو در اینترنت، طراحی سایت هایی که در پلتفرم های مختلف به یک شکل نشان داده شوند امری بسیار مهم شده است. سوالی که در اینجا مطرح می شود این است که آیا طراحی واکنش گرا درسئو وب سایت ها تاثیر دارد؟جواب این سوال مثبت است.در ادامه به تاثیر طراحی واکنش گرا در سئو وب سایت ها می پردازیم