طراحی سایت | طراحی وب سایت
طراحی سایت ، طراحی وب سایت ، طراحی سایت های فروشگاهی ، طراحی سایت های تبلیغاتیطراحی سایت | طراحی وب سایت
طراحی سایت ، طراحی وب سایت ، طراحی سایت های فروشگاهی ، طراحی سایت های تبلیغاتینکات کاربردی در طراحی نسخه موبایل برای وب سایت ها


شش آیتم در سئوی وب سایت که گوگل می پسندد
ما بعنوان کارشناسان سئو روابط بسیار نزدیکی با موتورهای جستجوگر داریم و درست مانند هر رابطه ای با گذشت زمان آموخته ایم که طرف دیگر چه چیزهایی را پسندیده و از چه چیزهایی متنفر است. در این مقاله آنچه گوگل در وب سایت ها را می پسندد را به شما معرفی میکنیم. .
تازگی: آخرین بار که وب سایت خود را آپدیت کردید چه زمانی بوده است؟ آیا تاریخ کپی رایت درج شده در فوتر سایت شما 2002 می باشد؟ اگر این چنین است گوگل به سایت شما بی توجهی خواهد کرد. گوگل مشتاق crawl کردن محتوای جدید و افزودن آن به پایگاه داده های خود است. بنابراین بهتر است بطور مرتب به وب سایت خود مطالب و محتوای جدید اضافه کنید. این محتوای جدید می تواند یک محصول جدید، یک صفحه ی وب جدید یا هر چیز جدیدی باشد که گوگل را خشنود میکند.
محتوا: محتوا و تازگی از یکدیگر جدا نیستند. البته نه هر محتوایی، تنها محتوایی که وب سایت شما ارائه میدهد. مثلا اگر در زمینه فروش غذای سگ فعالیت دارید با افزودن مقاله ای با موضوع تکنیک های صحیح آموزش سگ یا اطلاعاتی در مورد نژادهای مختلف این حیوان در سایت خود عبارات جستجوی طبیعی و بیشتری به سایت خود بیافزایید. افزودن کلید واژه های مرتبط با آنچه که سایت شما بر آن متمرکز است موجب میشود گوگل از موضوع فعالیت سایت شما اطلاعات و آگاهی بیشتری بدست آورد. به این ترتیب بازدیدکنندگانی که به مطالب ارائه شده در سایت شما علاقه ی خاصی دارند، با سرچ عبارات جستجو(search terms) مرتبط به سایت شما هدایت میشوند.
URL ها: URL چیست؟ این واژه مخخف عبارت Uniform Resource Locator می باشد. در اصطلاح تخصصی به آدرس صفحه ی وب URL گفته میشود. گوگل دوست دارد عبارت استفاده شده در URL با محتوای ارائه شده در صفحه ی وب مرتبط باشند. یک صفحه وب با URL، bean-bag-chairs.html برای عبارت جستجوی "bean bag chairs" در رتبه بندی موتور جستجو موقعیتی رتبه ی بهتری دریافت خواهد کرد تا یک صفحه ی وب با URL، page1.html.
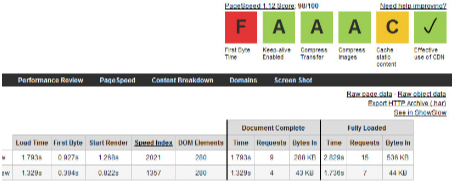
سرعت: گوگل دوست دارد همه چیز به سرعت انجام شود. هرچند سرعت ویژگی نیست که شما در پارتنر خود خواهان آن باشید اما در تعیین جایگاه وب سایت شما در لیست نتایج جستجو در رقابت با وب سایت های دیگر و برای یک عبارت جستجوی مشابه، سرعت فاکتوری تعیین کننده محسوب میشود. البته ناگفته نماند که گوگل در تصمیم گیری برای تعیین موقعیت و رتبه بندیی صفحات وب در لیست نتایج جستجو صدها المان دیگر را نیز در نظر میگیرد. درواقع این الگوریتم محاسباتی فاکتورهای بسیار دیگری را نیز شامل میشود. یکی از این فاکتورها ، مدت زمان بارگذاری صفحه می باشد. هرچه زمان بارگذاری کوتاه تر باشد گوگل احساس خوشایندتری خواهد داشت. اما اگر سرعت بارگذاری کند باشد علاوه بر از دست دادن بازدید کنندگان با استقبال سرد گوگل نیز روبرو خواهید شد.

لینک های باکیفیت: اگر می خواهید وب سایت شما منبعی ارزشمند محسوب شود، از یک وب سایت مورد تایید و مطمئن لینک تهیه کنید. داشتن وب سایتی که به وب سایت نیویورک تایمز لینک شده توجه گوگل را بیشتر جلب میکند تا لینکی از یک بلاگ تازه تاسیس شده و با پیششنه ی کم. در هر روابطی اعتماد ، فاکتوری مهم محسوب میشود و این اعتماد در دنیای مجازی با لینک های باکیفیتی که به سایت شما اشاره دارند بدست آمده و جایگاه شما در وب را مستحکم میکنند.
قدمت/سن: قدمت فاکتوری است که فائق آمدن برآن بصورت غیر ارگانیک دشوار است. هنگامیکه نوبت به قدمت میرسد هرچه قدیمی تر باشد بهتر است. شما نمی توانید گوگل را با یک ID جعلی فریب دهید. اگر قدمت /domain دامنه وب سایت شما از سایر رقبایتان بیشتر باشد احتمال اینکه رتبه ی بالاتری در موتورهای جستجو داشته باشد بیشتر است. اگر نام دامنه هفته ی قبل خریداری شده باشد و سایت شما برند جدیدی باشد برای کسب رتبه های بالاتر به زمان بیشتری نیاز خواهد بود.
هفت دانستنی مهم درباره ی تجربه کاربری طراحی سایت و اپلیکیشن موبایل
شما بعنوان یک مشاور یا طراح تجربه کاربری بهتر است همان ابتدا برای مشتریان، سهامداران یا روسای خود برخی مسائل و نکات که در پروژه های تجربه کاربری بسیار مساله ساز میشوند را شفاف سازی کنید.
بعنوان کسی که مدت ها در حوزه ی تجربه کاربری فعالیت داشته است با مدیران اجرایی بسیاری بحث و جدل داشته ام. بیشتر اوقات این مدیران اجرایی تنها چیزی که درباره تجربه کاربری می دانند نحوه ی هجی کردن آن است. متاسفانه از تجربه کاربری تصورات غلط و گاها نا امید کننده بسیاری وجود دارد که می بایست اصلاح شوند. اما از طرفی آموزش این مهره های کلیدی و آگاهی آنها از نحوه ی کارکرد تجربه کاربری نیز بسیار لذت بخش است.
دراین مقاله به هفت نکته ی بحث برانگیز در تجربه ی کاربری اشاره میشود. و اگر از جمله کسانی هستید که درحوزه ی مشاوره ی تجربه کاربری فعالیت دارند و رییس تان همان ارباب رجوع شماست توصیه میشود حتما این مقاله را مطالعه کنید.
تکرار پذیری
یک بار یکی از مدیران ارشد بی حوصله از طولانی شدن پروژه ی سفارشی شکایت داشت. وی انتظار داشت تیم طراحی، اپلیکیشن مورد نظر را در یک مرحله طراحی و آماده کند و این نظریه که کار طراحی چرخه ای تکراری است وی را سردرگم کرده بود. پروسه ی طراحی پروسه ای تکرارپذیر است و تیم طراحی برای دست یابی به سطح کیفی مطلوب، باید طی چند مرحله طراحی را اصلاح کند. هرچند وی این نظریه را قبول نداشت و با آن مخالف بود اما سرانجام نتیجه ی پروژه او را قانع کرد که تکرار در پروسه طراحی تاثیری چشمگیر دارد.
نقش حیاتی تحقیقات کاربری((User Research
پژوهش/تحقیق کاربری یکی از مواردی است که برای انجام پروژه ی تجربه کاربری بطور صحیح باید انجام شود. زیرا در تجربه کاربری تنها تحقیقات در زمینه ی بازاریابی نیست که نقشی مهمی دارد بلکه تفکر و احساس مردم نیز نقشی کلیدی دارد. یافته های بدست آمده از تحقیق درباره ی کاربران اهداف برای ایجاد تعادل در طراحی ها را مشخص کرده و به آن شخصیت می بخشد.
تجربه ی کاربری، پروسه ای استاندارد نیست
برخی از مدیران شدیدا اعتقاد دارند که برای هر کاری باید پروسه ای استاندارد وجود داشته باشد. آنها معتقدند که تجربه کاربری باید جدولی باشد مثلا متشکل از شش بخش که از سوی یک مرکز معتبر تایید شده باشد. هرچند تجربه ی کاربری دیسیپلینی کامل با پروسه های تعریف شده ی متعدد می باشد اما از طرفی انعطاف پذیری بالایی دارد. درواقع تجربه کاربری چیزی بیشتر ازمجموعه ای از تاکتیک ها و رویکردها می باشد تا یک پروسه ی رسمی. بسیاری از طراحان و مشاوران تجربه کاربری پروسه های مختص بخود را رسمی کرده اند اما همه ی آنها از یک پروسه ی تجربه کاربری واحد، پیروی نمیکنند. البته این تنوع به هیچ وجه نقطه ضعف محسوب نمیشود. بلکه به طراحان یا مشاوران تجربه کاربری فرصت استفاده ازیک تولکیت انعطاف پذیر را میدهد تا برای هرمورد از ابزار درست استفاده کرده و مشکلات کاربری یا مسائل تجاری را به روش های هدفمند حل کنند.
تجربه کاربری، رابط کاربری نیست
بسیاری از مدیران اجرایی براین باورند که تجربه کاربری تنها به طراحی چند اسکرین خلاصه میشود. اما هرچه بیشتر به سمت دنیای متصل به "اینترنت اشیا" پیش می رویم، طراحی تجربه کاربری از اسکرین ها بیشتر فاصله گرفته و بیشتر به چگونگی تعامل پروسه ها و سیستم های مختلف بایکدیگر نزدیک میشود. تخصص های نوظهور در زمینه تجربه کاربری از قبیل طراحی سرویس و استراتژی محتوا که بیشتر به طراحی محتوا و پردازش می پردازند تا خلق واسط کاربری رهبری و هدایت این حرفه را بدست گرفته اند.
حتی طراحی وب سایت یا طراحی اپلیکیشن موبایل نیز تنها به طراحی و مستندسازی چند اسکرین خلاصه نمیشود. بلکه فاکتورهای دیگر نظیر تحقیقات کاربری، سناریوها، استوری بودرها و صد البته تست کارایی را نیز شامل میشوند.
اهمیت تست کارایی
یکبار یک سهامدار پرسید: "چرا با وجود حرفه ای بودن طراح یا تیم طراحی، طراحی ها را تست میکنید؟" پاسخی که دریافت کرد بدین شرح بود : :حتی باوجود اطمینان کامل طراح از طراحی انجام شده، باید دید، کاربران نسبت آن چه نظری دارند. طراح می تواند از بهترین شیوه ها، مناسب ترین الگوی طراحی استفاده کند و تمام تحقیقات ضروری را انجام دهد اما نمی تواند از نحوه ی واکنش کاربران به طراحی خود مطلع شود تا زمانیکه آنرا تست کند. بهترین شیوه برای آگاهی از خوب یا بد بودن طراحی این است که اجازه دهید کاربران بدون هیچ دستورالعمل یا دموی از پیش تعیین شده از آن استفاده کنند. اگر آنها از آن مانند محصول نهایی استفاده کردند آنوقت است که طراحی انجام شده موفق بوده است."
تفاوت کارایی و تجربه کاربری
کارایی و تجربه کاربری یکسان نیستند، تجربه ی کاربری بسیار بزرگتر و وسعیتر از کارایی می باشد. درحقیقت با رشد اپلیکیشن های مفید و کارا سطح استاندارهای مشتریان نیز ارتقا یافته است و کارایی به "table stakes" (اصطلاحی در بازی پوکر) مبدل شده است که همه راهکارها به آن نیاز دارند. در عرصه ی رقابت بازار ایده ها هرآنچه که مفید یا کارا نباشد موفق نخواهد بود.
اسطوره های تجربه کاربری بسیار کمیاب هستند
چرا نمی توان همه کارها را به یک نفر سپرد ،تا دیگر به یک رهبر، طراح و گرافیست نیاز نباشد؟ برای پاسخ به این سوال باید گفت که اسطورهای تجربه ی کاربری بسیار نادر هستند. تجربه کاربری قلمرویی بسیار گسترده است که روش ها و دیسیپلین های بسیاری را شامل میشود. گفته ی مشهور Robert Heinlein که "تخصص مختص حشرات است" در اینجا مصداق می یابد. تبحر و تخصص یافتن در تمام مهارت های لازم در تجربه ی کاربری کاری بسیار دشوار است. در حوزه ی تجربه ی کاربری تخصص داشتن گاهی اوقات مفید و ضروری است.
